Case Study →
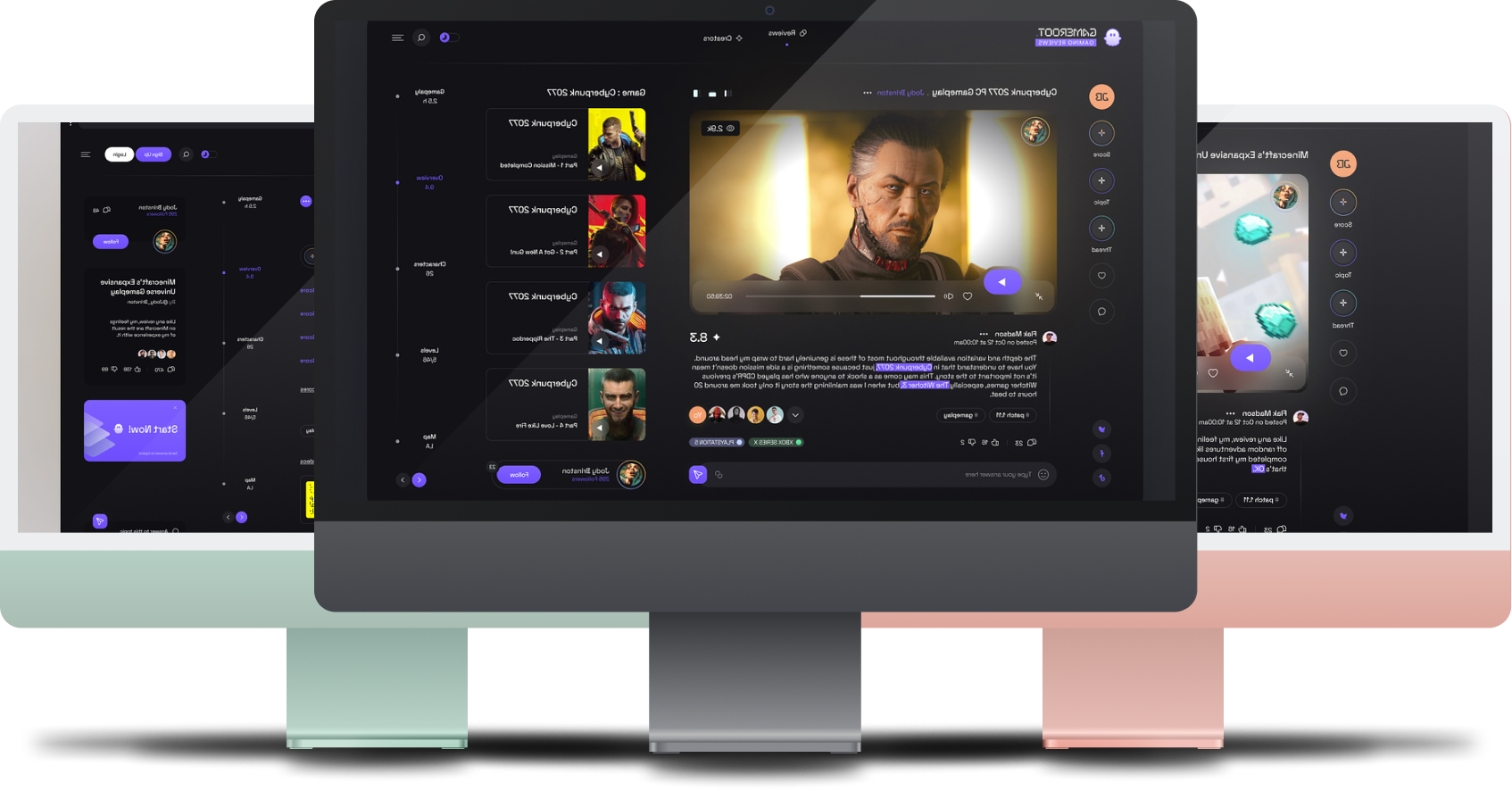
Delivering a Web App for a Premier Gaming Studio *Under Pressure*
IN the fast-paced world of technical development and support, challenges are inevitable. However, when tasked with creating a web app for a premier gaming studio, the stakes were higher than ever. This case study delves into the journey of our team as we navigated through tight timelines, stringent security protocols, and unforeseen obstacles to deliver a flawless product just in time for a groundbreaking announcement at a major gaming conference.
The Client →
Our client, a leading gaming studio led by two globally recognized video game creators, approached us with a monumental task. They were on the brink of announcing a significant distribution deal, the details of which were highly confidential. To complement this announcement, they required a cutting-edge web app that would serve as the centerpiece of their presentation at an upcoming gaming conference.

Scope →
Static-site development using React
Horizontal scroll implementation
Cross-browser optimizations
Mobile responsiveness
Animations using Lottie and CSS
QA, last minute edits, bug fixes and testing
Codebase documentation
Go-live support
Challenges →
Tight Timeline
Strict Confidentiality
Precise Go-Live Timing
Technical Hurdles
The technical landscape posed its own set of challenges, particularly regarding DNS updates and CDN synchronization. Balancing these factors was crucial to ensuring a seamless go-live experience.
Solutions →
Clear Communication
Real-time communication channels, such as Slack, were instrumental in keeping the team connected and informed throughout the project.


Agile Problem-Solving
When faced with unexpected setbacks, the team remained agile and adaptable, making quick decisions to mitigate risks and keep the project on track.
Streamlined Bug Fixing
Bug tracking and fixing were streamlined using tools like Bugherd, allowing for efficient resolution of issues as they arose.


Focus on Essentials
In light of time constraints and technical challenges, the team prioritized essential features and functionalities, making tough decisions to strip out non-critical components and ensure the core functionality was intact.
Round-the-Clock Support
A dedicated day-of support team was on standby to address any issues that emerged during the critical hours leading up to and after the go-live event.

Tech Overview →

Custom HTML/CSS
Combination of custom HTML/CSS
Cloud Storage
Cloudflare CDN in front of AWS

Gatsby React Framework
for enhanced performance

Lottie Animations
for dynamic visuals

Black Coffee
to fuel the team’s efforts.
IN CONCLUSION, despite the myriad challenges and obstacles encountered along the way, our team’s dedication, resilience, and collaborative spirit ultimately led to a successful outcome. The web app was delivered flawlessly, aligning perfectly with the founders’ on-stage announcement at the gaming conference. By overcoming adversity and delivering under pressure, we not only met but exceeded the expectations of our esteemed client, solidifying our reputation as a trusted partner in senior technical development and support.